Make Forms in Customer Insights Journeys a little bit more beautiful
A little collection of tips and HTML/CSS tweaks you can easily do on a Form in Customer Insights Journeys to make it look a little bit more dapper and professional. It’s all easy CopyPasta™ so no coding knowledge is required!
Check your updates look great (without waiting 10 minutes and refreshing a million times)
As you work your way through these changes, you will want to check and see how things look. The message you see when editing a live form says ’You are editing a live form. All changes will be published once the form is saved. It may take up to 10 minutes before the changes are reflected in the live form’ and this is a monstrous understatement, these forms love to cache which makes the form editing and refining experience so painful. But not anymore with the power of #d365mkt-nocache simply append this to the form URL and refresh the page to get the latest version of the form instantly.
Clear the form loading cache to see the latest version of the form
Check the Theme first
In the name of ‘Anything But Code’, before you dive in with sledgehammer HTML/CSS bashing take a look at what’s available in the ‘Theme’ section of the form. There is a lot of form elements you can style using a lovely interaction WYSWIG user interface such as field labels, input fields, buttons, links and text styles. You might find what you are looking for here.
If you find that you have updated the styles but the elements on the form are not updating to match your changes, it’s because after putting the item on the form, you have made changes which have been captured as ‘inline’ styling for that specific element e.g. a button, which the theme will not override. To fix this just remove the element from the form and add it back on, then it will pick up the theme settings instead.
Navigating & Searching in the Form HTML
First, how to get to the form HTML of a form. Make sure form is in Draft or Edit mode. Select the ‘</> HTML’ button to open the HTML window and select 'Format document' to make the HTML/CSS a bit easier to navigate.
Open the HTML window and select 'Format document' to make the HTML/CSS a bit easier to navigate
Once you have opened the html window, click somewhere inside the html, then on your keyboard use CTRL+F to launch the Find control. And also use the > icon to expand to Find & Replace too.
Post submit icon - marketing/event forms
If you are not redirecting to a thankyou page after form submission, then you are faced with the garish out of the box icon which looks better suited on a children’s encyclopaedia program from the 1990s. Add this little snippet of CSS into your form, replacing the URL with your logo or desired icon. The height or size can also be updated to a specific measurement (e.g. replace auto with 200px) if your image is too big.
.onFormSubmittedFeedbackIcon {
content: url("https://assets-usa.mkt.dynamics.com/baeb84e1-fe9e-480f-aba6-3d8de7fca5f4/digitalassets/images/b3273cb9-37fc-ed11-8849-002248218d67");
height: auto !important;
size: auto !important;
}
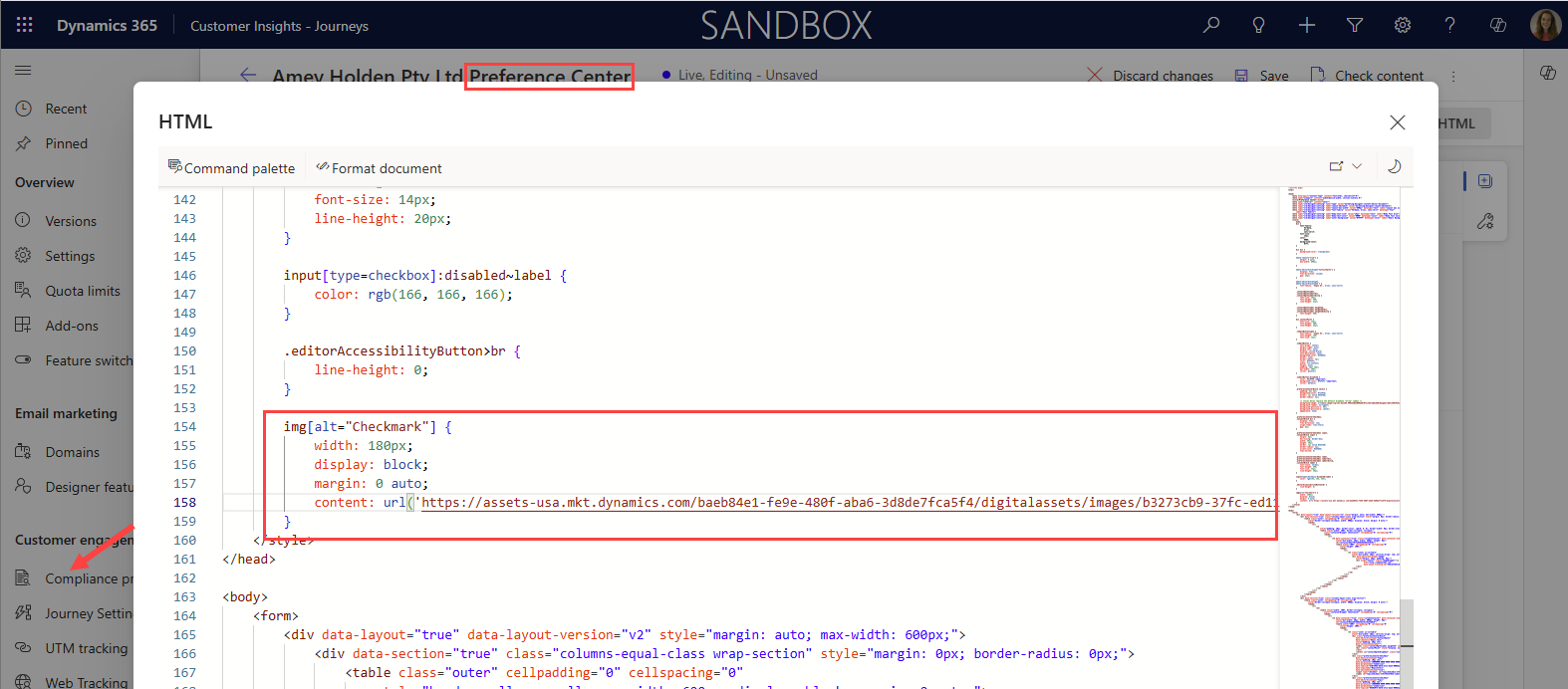
Post submit icon for compliance profile ‘Preference Centre’ form
Same scenario and different childish clip art success icon but for the compliance profile form, the CSS you use is a little bit different. The width can be updated for your image as needed.
img[alt="Checkmark"] {
width: 250px;
display: block;
margin: 0 auto;
content: url('https://assets-usa.mkt.dynamics.com/baeb84e1-fe9e-480f-aba6-3d8de7fca5f4/digitalassets/images/b3273cb9-37fc-ed11-8849-002248218d67');
}
Checkbox and radio button colours
The default blue of a checked checkbox or selected radio button is icky. Update the CSS to use your brand colours. You need to find the CSS section for fieldset>div>input[type="checkbox"] which should already contain the CSS property for accent-color update this to be a HEX code that aligns to your brand.
Update the title from ‘Marketing Form’
The default title of the form page is ‘Marketing Form’ which is just a bit unclassy. Update the title to something more meaningful and professional.
Make fields read-only
Now that the form prefill feature is on its way, you might way to prevent some fields from being updated. For example, you may want to restrict customers from changing their email address on a form that is prefilled. You need to first ‘disable’ the field in the HTML, and then add some CSS to style the disabled field so that they clearly looks like it cannot be edited.
Add the CSS to style the background colour of the disabled fields just before the closing </style> tag in your form
input:disabled {
background: #eeeeee;
}
And then add disabled=”” to the end of each <input> tag of the field you want to disable, a few examples below to help!
Field & Label Spacing
The default form template has a very erm generous amount of spacing between the form labels and fields which can’t be configured in the themes. In the CSS you need to find the sections that mention ‘Block’ and adjust the padding to suit the visual look you prefer, this will adjust the spacing around the combined label and field section.
.textFormFieldBlock, .dateTimeFormFieldBlock, .twoOptionFormFieldBlock, .optionSetFormFieldBlock, .multiOptionSetFormFieldBlock, .lookupFormFieldBlock {}
table.multi .textFormFieldBlock, table.multi .dateTimeFormFieldBlock, table.multi .twoOptionFormFieldBlock, table.multi .optionSetFormFieldBlock, table.multi .multiOptionSetFormFieldBlock, table.multi .lookupFormFieldBlock {}
.consentBlock {}
You can also control the size of the space between the label and the field too within the same CSS section from above, by adjusting the gap highlighted in CSS above in purple, it’s inside the definition for:
table.multi .textFormFieldBlock, table.multi .dateTimeFormFieldBlock, table.multi .twoOptionFormFieldBlock, table.multi .optionSetFormFieldBlock, table.multi .multiOptionSetFormFieldBlock, table.multi .lookupFormFieldBlock {}
Update the Favicon
This one only applies to the ‘Preference center’ on the Compliance Profile unfortunately, but its very pretty. Thankyou Megan V Walker for the tip!
In the HTML under the title you can add links to your icon/favicon so it shows in the browser tab next to the title. If you want to use a favicon file it needs to be hosted on your website as you cannot upload these into the marketing library, ideally you would use .ico file as it has better backward compatibility but you can also use a .png with the appropriate dimensions using the options below.
<link rel="apple-touch-icon" sizes="180x180" href="https://assets-usa.mkt.dynamics.com/baeb84e1-fe9e-480f-aba6-3d8de7fca5f4/digitalassets/images/528d4d9e-b19f-ef11-8a69-7c1e520bb4cb"> <link rel="icon" type="image/png" sizes="32x32" href="https://assets-usa.mkt.dynamics.com/baeb84e1-fe9e-480f-aba6-3d8de7fca5f4/digitalassets/images/0a350360-b19f-ef11-8a69-7c1e520bb4cb"> <link rel="icon" type="image/png" sizes="16x16" href="https://assets-usa.mkt.dynamics.com/baeb84e1-fe9e-480f-aba6-3d8de7fca5f4/digitalassets/images/08350360-b19f-ef11-8a69-7c1e520bb4cb"> <link rel="icon" type="image/x-icon" href="https://images.squarespace-cdn.com/content/v1/5e4a0c11fdd7901a2e364be8/57197795-7357-4531-9623-1ab8f77f694c/favicon.ico">
Include browser cion references in your compliance profile ‘preference center’ page
Host icons in your marketing library
Tooltips
By default the name of the field in Dynamics is used as the tooltip, in most cases this is ok but for you may want to adjust these if for example the field name isn’t explanatory enough, uses technical language that a customer may not understand, or it’s just a nice way to add better explanation on what the field is asking for. (Another wonderful contribution from Megan V Walker)
Find and update the title=”” inside the <label tag of the field
‘Please match the format requested’ messages
And the suggestion above form Megan reminded me of this one! If you use field validation, such as on email addresses and mobile numbers, or custom regex, you can customise the ‘Please match the format requested’ description to actually explain the requested format. Especially for mobile numbers which can cause a lot of problems in the world of contact point consent!
Find and update the title=”” inside the <input tag, it’s usually just after placeholder=””
Add the Account/Company name lookup
In case you missed it, this little post will help show you how to add this pesky ‘Customer’ lookup on to a contact based marketing form.
The end
I hope this helps, and if you have any other little niggles/tweaks you are struggling let me know in the comments and I will see if I have some ideas or tips!