Document Templates and Rich Text Controls
Have you ever had two things that you love separately, but they don’t work well together? Like garlic hot sauce and jam doughnuts - both excellent on their own but combined its a car crash in your mouth. The same problem existing for Model Driven App/Dynamics 365 Document Templates and Rich Text Component Controls. I don’t have a ‘perfect’ solution, but I want to help save other going down the same disappointing rabbit hole as I did.
Summary - its just a word template setting to Allow carriage returns (multiple paragraphs)’, don’t waste your time trying to add/remove line breaks in Power Automate. But if you do want to try that - here’s a useless formula for the current scenario 😉
replace(coalesce(outputs('Html_to_text')?['body'],''), '\n', decodeUriComponent('%0A'))
Document Templates
Can be created and directly uploaded for use in your app for simple scenarios or you can achieve more complex document generation using Power Automate with the ‘Populate a Microsoft Word template’ action.
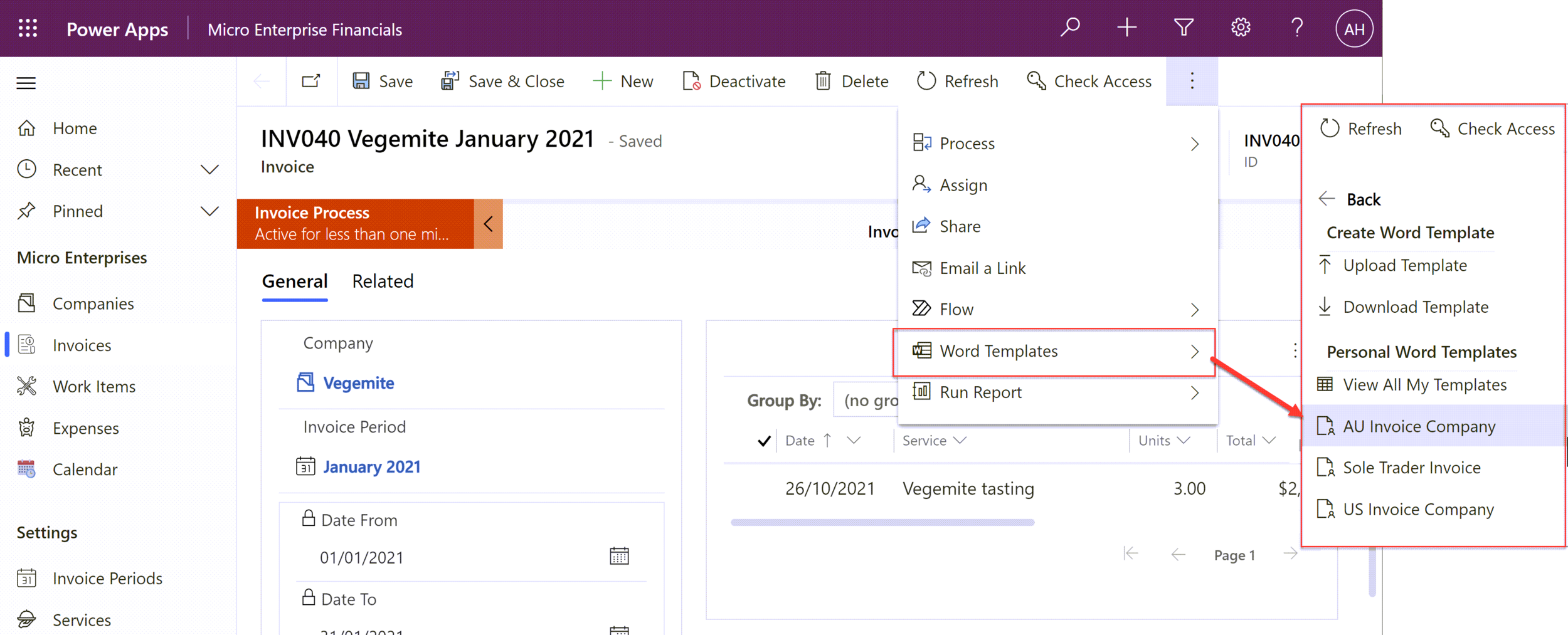
Model-Driven App/Dynamics 365 Document Template
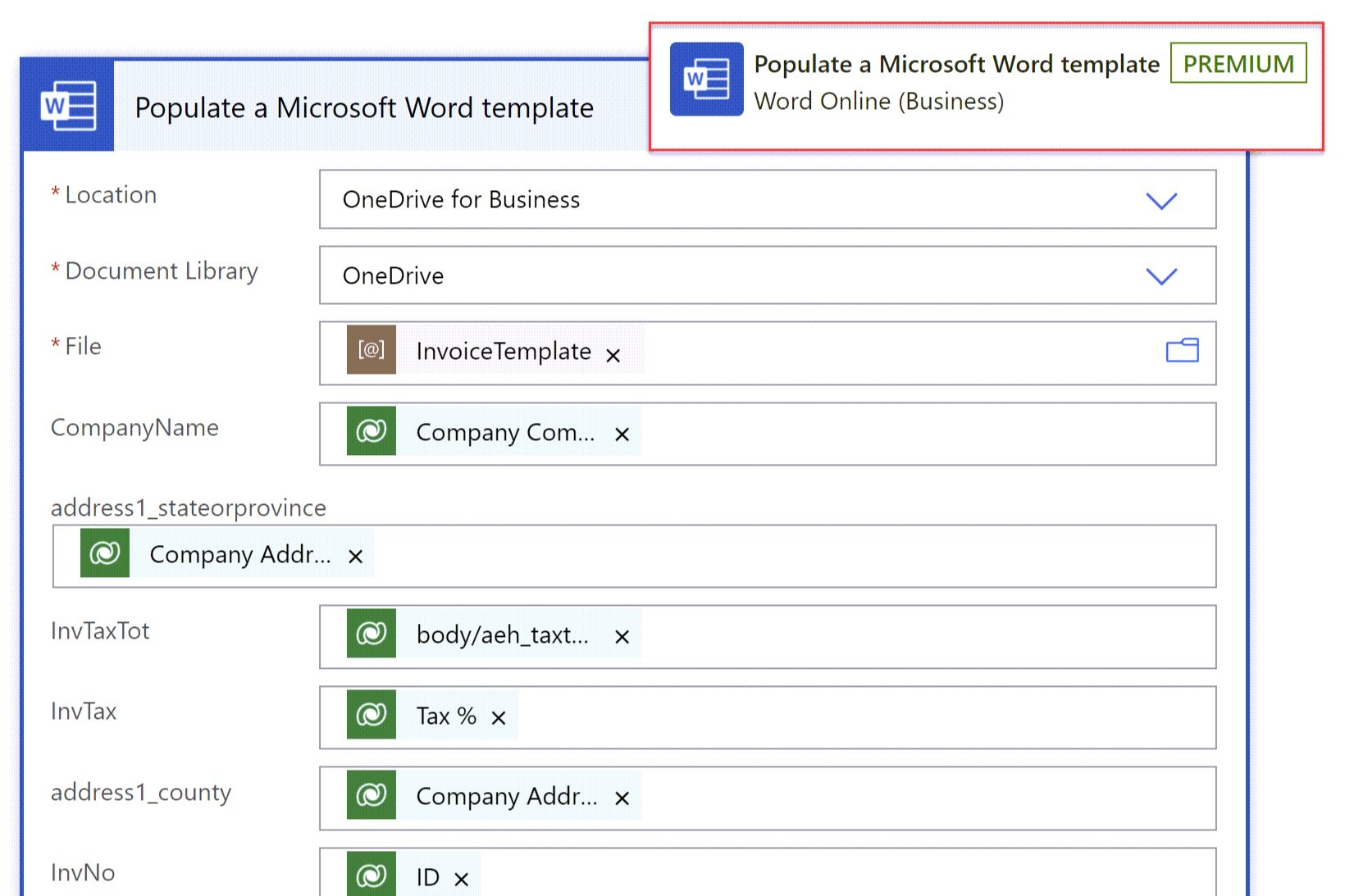
Power Automate Document Generation
Rich Text Component Controls
This little beauty can be added to a text column on a form to allow the user to apply inline editing styles such as bold, italics and • bullet (dot) points. It is very visually appealing! In the background it converts the text into CSS styled HTML.
Rich Text Controls in Model-Driven App Document Templates
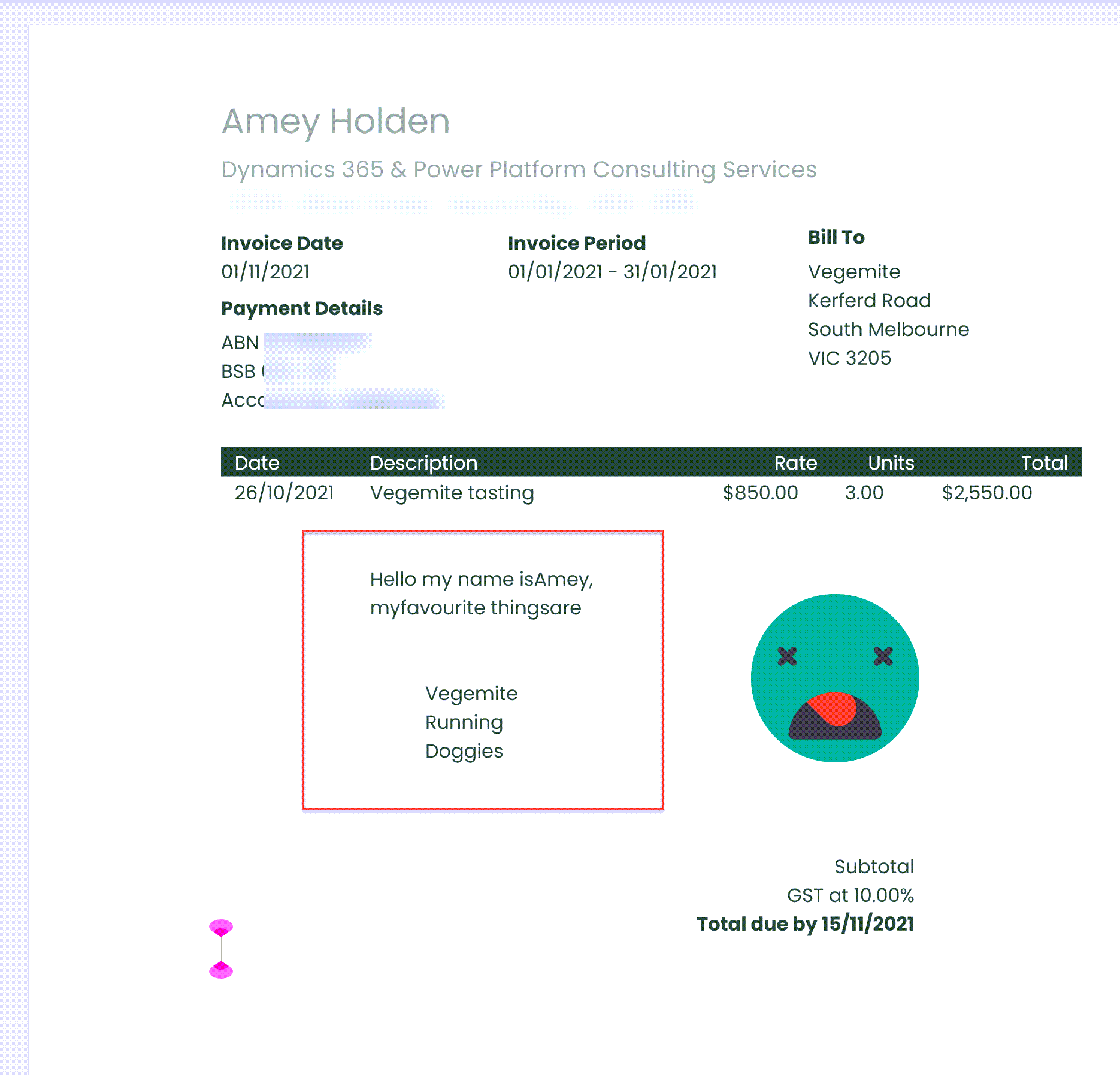
You can add the component to the template as either ‘Plain Text’ or ‘Rich Text’ but the output is the same. You don’t see any HTML tags (which is kind of strange!), it tries to processes what the HTML was trying to do, but with a lot of extra line breaks and a lot of the text styling is totally lost. It’s not horrific but its really not great. So I turned to Power Automate Word Templates to see what I could so there to avoid this issue.
Rich Text Controls in Power Automate Word Templates
Lets look at how the Rich Text Control plays with Power Automate Word Templates instead.
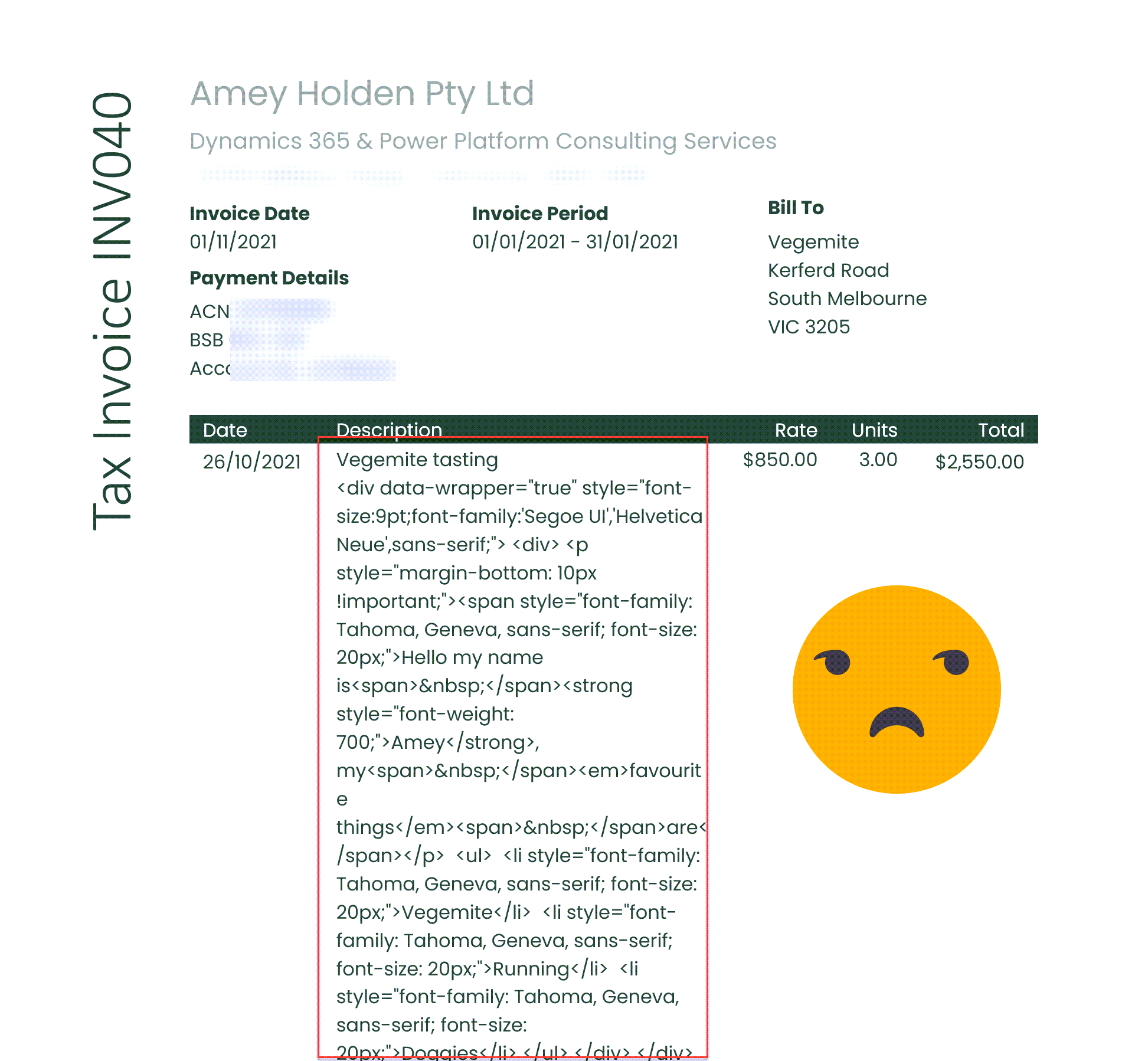
Plain Text
This is more like the behaviour I expected with the word templates, you see the raw HTML code, nice…
Rich Text
Nice idea - you can add it the the document template but the fun stops there, it will not show as a ‘mappable’ attribute in the flow action because they are not currently supported in the Microsoft Word (Business) connector.
Convert HTML to text in Power Automate
There is a great little action in Power Automate called ‘HTML to Text’ which does exactly that - converts the HTML to Plain Text.
In Word Online it looks pretty good! You loose a bit of the styling but the structure stays and bullet points are respected using ‘*’ instead of ‘•’. But there is some strange highlighting thing that won’t go away no matter where you click!
Open the Document in Word Desktop App or try to Print - my eyes are bleeding!
So maybe we just need to re-add some line breaks that got lost along the way in the conversion to plain text? Don’t bother - it still looks the same. If you look at the flow steps the plain text output in the flow has its respective line breaks, they just disappear in the Word Desktop App.
It’s just a word template setting
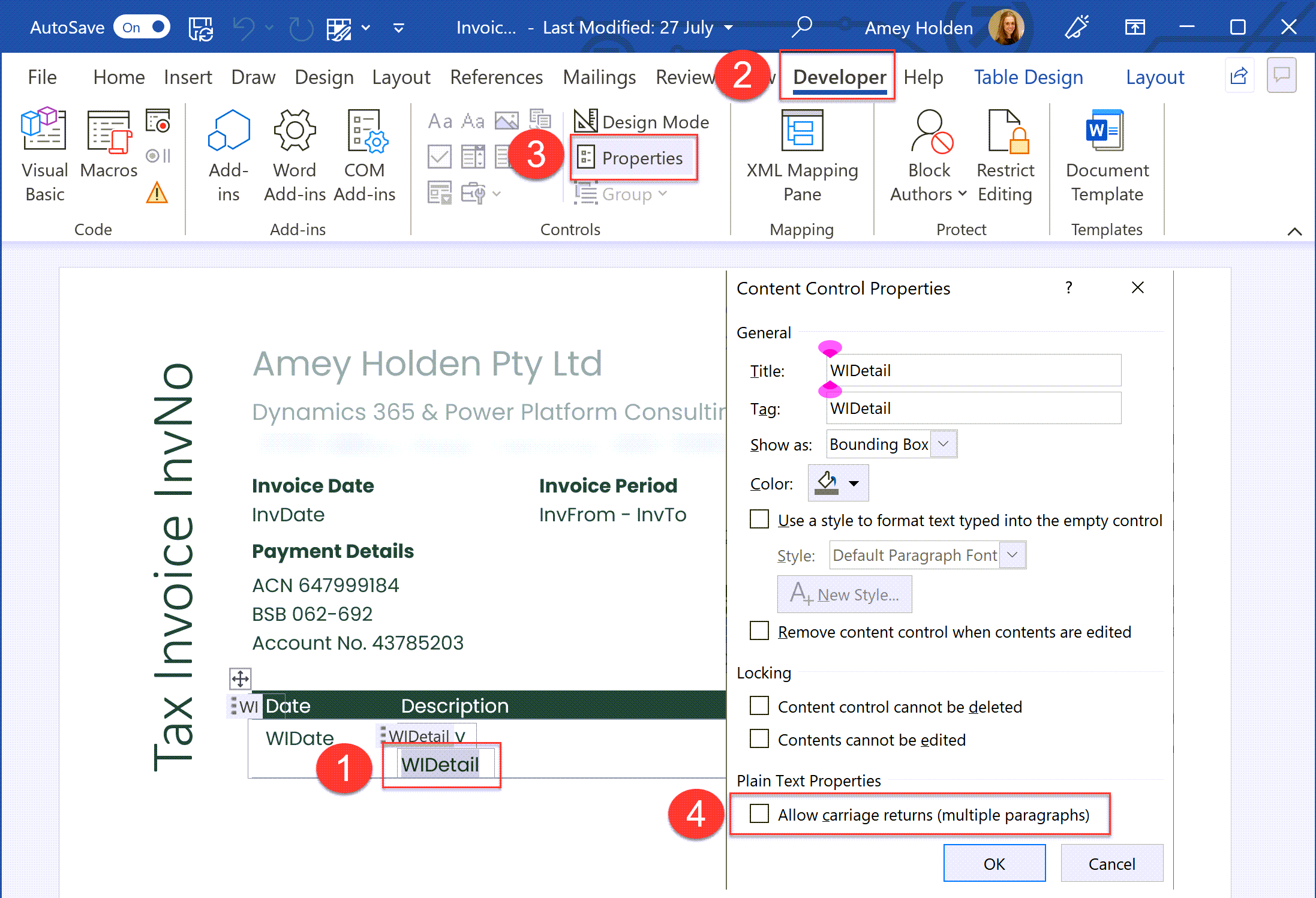
No jokes - for each plain text control supporting multiple lines of text: Open the Document Template in the Word Desktop App. Select the control on document -> Open the ‘Developer’ tab -> Select ‘Properties’ -> Check ‘Allow carriage returns (multiple paragraphs)’
Re-run the flow with your updated template settings in place - open in the desktop app and voila!
Ok it’s not perfect but its a damn sight better than what we started with!