Attractive Activity Calendars in Model-Driven Apps
You and your team are recording appointments in Dynamics 365 or a model driven app, likely using the delightful Dynamics 365 App for Outlook to seamlessly track your activity from outlook. This is great for keeping tabs of activity related to certain Accounts, Contacts and anything else you might be managing. At a record level we get a nice juicy activity feed to see whats going on but the next level up the best we’ve got is a huge long list of activities - great but dates are confusing meetings and appointments should be on a calendar.
Lets look at how we can use out of the box custom controls and nifty site map navigation to create a one stop calendar for you and your team to see at a glance all the activity going on with your customers and prospects. So you can keep tabs on conversations easier in a virtual world where it’s easy to have no idea who is meeting who from their respective solo home offices. And remember activities aren’t just appointments or meetings - it can also be phone calls, tasks, emails and any custom activity you might have set up.
1) Add the calendar control to a view
First we need to turn on the custom control for the view we have - you can use either ‘Activities’ or ‘Appointments’.
Open the view in the classic solution designer, and select Custom Control
Select Calendar Control V2 (You can use V1 just the same but its much less visually appealing!)
Set the control as default for web, phone & tablet
Map the fields required in the Property/Value table, taking care to use the ‘sceduled…’ fields not the ‘actual….’ fields
Save & publish
2) Get the view URL
Now when we navigate to that view in our model driven app the calendar will show by default - but if your users don’t know that view is there, how will they know to use it? Sure we could set it as the default view for the entity, but that might not be appropriate for all of our users. Or you tell all your users to set it as default? or they have to specially navigate to it each time? No good! We need to get the direct URL for this wonderful calendar view
Add the view to your model-driven app
Navigate to the view in your app from the entity navigation (you may need to temporarily add this to your sitemap)
Copy everything in the URL after ‘.com/….’ - this is the relative URL so it will smoothly transition from sandbox to production. No manual changes required.
3) Add the ‘Calendar’ to the sitemap
Using that URL we are going to make the navigation to the calendar a slick- one -click delight without a single slice of JavaScript or code
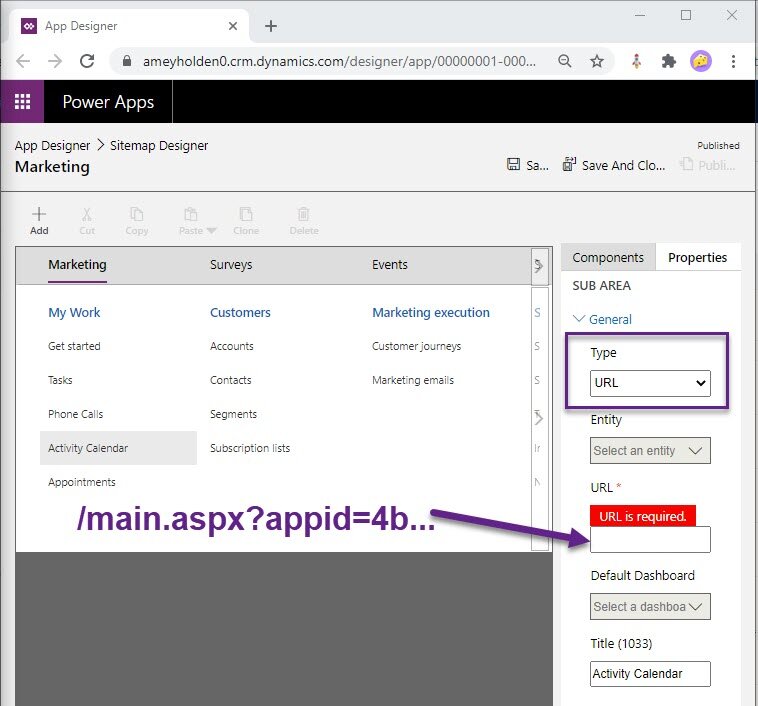
Navigate to the sitemap and switch the Type to ‘URL’
Past the URL from earlier which you copied
Save & publish
BUT WAIT - there’s more - BONUS TIP BELOW!
BONUS Default the calendar to 'Week’
By default the calendar lands on ‘Day’ which might not be so great for getting an activity overview, personally I prefer the ‘Week’ view but there is also ‘Month’ too. There is no way to set this on the calendar control itself but HOLD YOUR CODE - its defined in personal settings just here. So pop your way over to XRM Toolbox, download the User Settings Utility [1] and get that ‘Week’ view set as default for all your users. they would thank you later if they knew!
Happy calendar viewing & please leave any comments/feedback/questions below
[1] XRM Toolbox - User Settings Utility https://www.xrmtoolbox.com/plugins/MsCrmTools.UserSettingsUtility/